Aprende diseño UX/UI + IA
Súmate a la newsletter, te mandaré vídeos y artículos sobre diseño de producto todas las semanas.
Tranquilidad, no me gusta el SPAM ;)
Tutoriales de Vibe coding, Figma y Design system
Vibe coding y Supabase: cuando el diseño no empieza en Figma
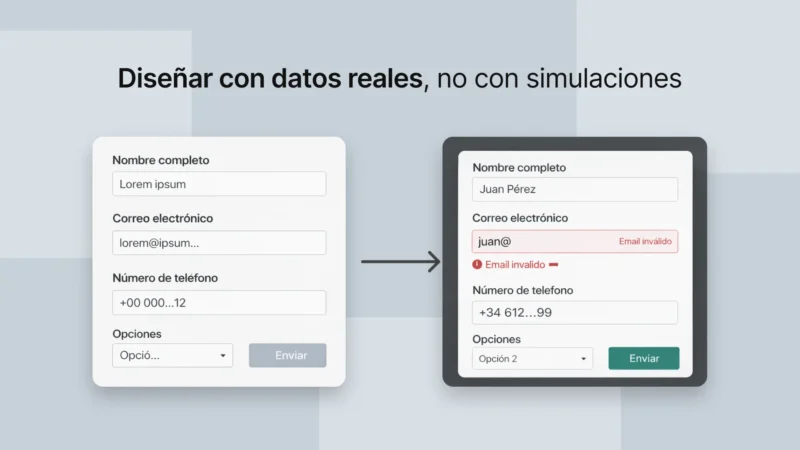
Menos simulación, más decisiones basadas en uso real.
Git para UX designers
Por qué aprender lo básico de Git tiene sentido para UX y Product Designers.
Vibe coding con OpenCode.ai: cómo empezar gratis
Qué es, cómo se instala y cómo encaja en un flujo de vibe coding.
Diseñar con IA y datos reales: cuándo y cómo entra Supabase en mi flujo
Cómo preparo la capa de datos en proyectos con IA sin romper el proceso de diseño.
Vibe coding: MVP de una app en tiempo récord
Proceso real para convertir una idea en un MVP.
Template UX designer para usar en Figma Sites
Duplica la plantilla y úsala en tus proyectos.
Cómo pasar un diseño de Figma Sites a WordPress
Te explico la mejor solución para hacerlo.
Template de Figma Sites para crear un portfolio
Muestra tu trabajo de diseño UX/UI de forma profesional.
Cómo usar el CMS de Figma Sites
Conecta tus diseños con el gestor de contenidos.
Cómo diseñar una landing con Figma Sites
Flujo de trabajo real, desde cero hasta el final. Descarga el template.
Tokens de Figma: el secreto de una UI consistente
Crea tokens en Figma Design para luego usarlos en Figma Sites.
Cómo crear un portfolio UX con Figma Sites
Publica tus diseños y proyectos con este template.
Cómo crear una app en Figma Make
Aprende una nueva forma de hacer vibe coding.
El sistema de diseño: el guardián de la experiencia
Acerca de la actualización que recibirá el sistema de diseño UX fomo Design system.
Componentes TextField y Textarea actualizados
Mejora la experiencia de usuario de tus formularios electrónicos. | v 3.6
Botones transparentes
Publicamos las nuevas variantes transparent y transparent-negative. | v 3.5
Componente Slider
Destaca tus contenidos relevantes en páginas web o apps móviles. | v 3.4
Template para Figma: Section
Muestra contenido claro y legible a tus usuarios con el componente Section. | v 3.3